Création de sites web Webflow sur mesure - Expert freelance no-code et UX/UI design
Spécialisé en Webdesign UX/UI et développeur Webflow, j’aide mes clients à créer des sites web sur mesure, alignés avec leur identité de marque et optimisés pour leur audience afin d'optimiser leur taux de conversion.

Une offre de service complète
Du branding au design en passant par le développement Webflow je vous propose un accompagnement du brief projet jusqu'à la mise en ligne afin de vous éviter les intermédiaires.
Développement Webflow
Besoin d’un site Webflow clé en main ? Je conçois et développe des sites performants et optimisés pour les startups et entreprises qui veulent convertir.

UX UI & Webdesign
Transformez un prospect en lead qualifié via une expérience utilisateur optimale et des maquettes et prototypes Figma efficaces pour un site web moderne.

Optimisations SEO
Optimisez votre site avec un audit SEO complet. J'analyse et améliore votre stratégie pour une meilleure visibilité et classement sur les moteurs de recherche.

Wordpress to Webflow
Expert Webflow, je vous offre un accompagnement personnalisé à chaque étape vous garantissant un transfert en tout fluidité afin de quitter Wordpress.

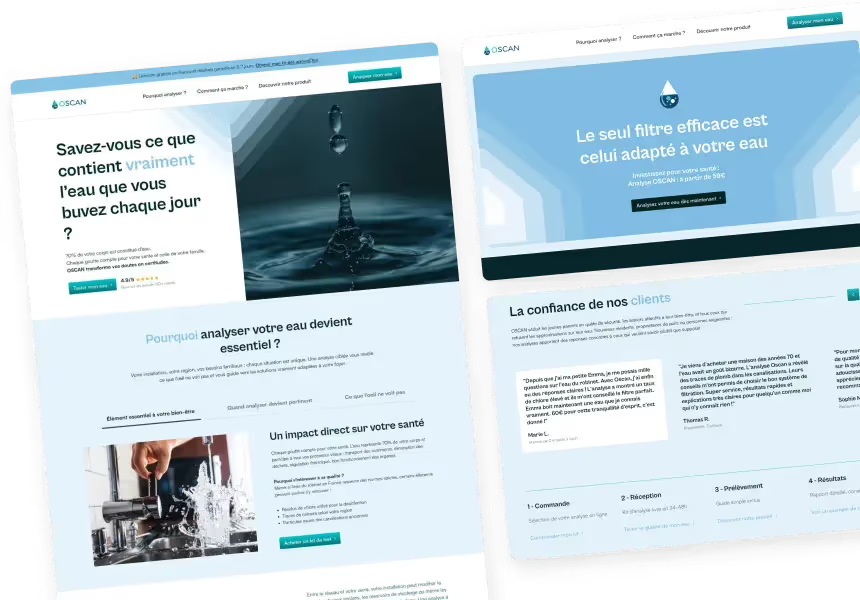
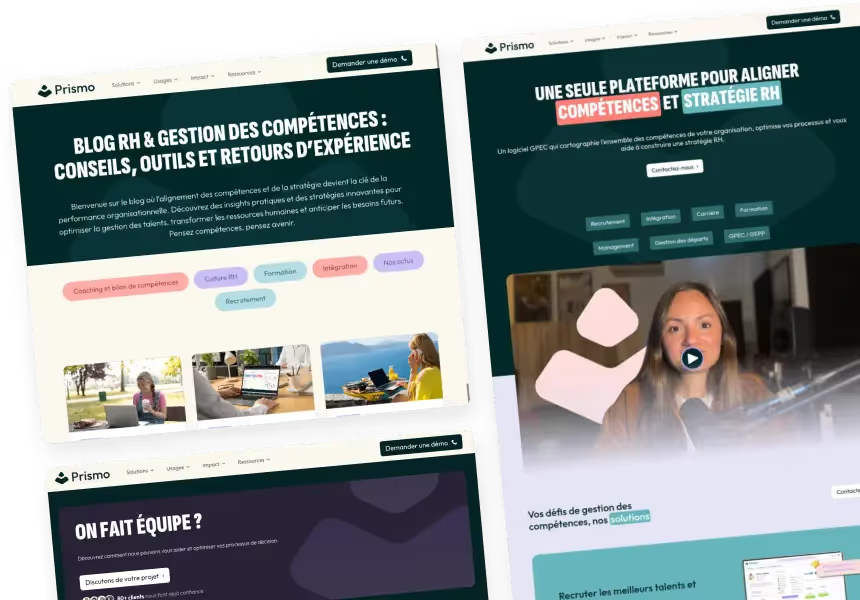
Découvrez mes derniers projets
Plongez dans mes dernières réalisations et découvrez des projets variés
Ce qui fait la différence
Quelques données représentatives des projets réalisés, démontrant la performance et l’efficacité des solutions en Webdesign UX/UI et développement Webflow.
Avec plus de 80 missions menées à bien pour des clients de secteurs variés, mon expertise me permet d’adapter chaque projet aux besoins spécifiques de mes partenaires. De la conception à l’optimisation, chaque mission est un nouveau défi
Grâce à une approche personnalisée et un accompagnement sur mesure. Mon objectif est de garantir une qualité irréprochable à chaque étape, afin que mes clients soient pleinement satisfaits de leur nouveau site.
Fort de plus de 4 années d’expérience dans le webdesign et le développement sur le CMS Webflow, j’ai acquis une expertise approfondie qui me permet de répondre aux attentes les plus exigeantes de mes clients.




































Ce que pensent les clients de notre collaboration
Découvrez les expériences de clients qui ont fait grandir leur marque grâce à mes services. Ces témoignages vous offrent des informations sur mon travail et ma manière de faire.
"Très bonne expérience avec Alexis ! À l’écoute, rapide et efficace, il nous a livré un site Webflow clé en main dans des délais courts. Il a aussi pris le temps de nous former pour qu’on puisse gérer le site nous-mêmes. On recommande sans hésiter !"

"J'ai eu besoin d'Alexis pour faire le design d'une landing page sur webflow. Il a été à l'écoute, disponible et compétent. Une prestation 5 étoiles comme on aimerait en avoir plus souvent."

“Alexis est LE professionnel qu’il vous faut pour vos sites sous Webflow. Nous avons un site techniquement très fluide et ultra-optimisé (un résultat presque impossible à atteindre sous WordPress).”

"Excellente collaboration avec Alexis pour ma première avec un freelance. Il a bien capté l'intention de mon besoin au départ et le rendu est au rendez-vous avec une qualité professionnelle. Echanges réguliers et très fluides, ce qui rassure tout au long de la mission. Je vous le recommande vivement !"

"Alexis a été extrêmement rapide, efficace et réactif tout au long de la mission, en s'adaptant à nos contraintes, et a livré dans les temps le site tel que cela avait été demandé. Je ne saurais plus chaudement le recommander !"

"Alexis a fait un travail incroyable sur notre projet et a littéralement fait passer les performances Web d'un C- à un A+. Je retravaillerai avec lui sans hésiter !"

"J’ai fait appel à Alexis pour la création de mon site jennyfercongis.fr sur Webflow. Le résultat est à la hauteur de mes attentes, il a su comprendre mes besoins mais surtout ceux de mes clients."

"Ce fut un bonheur de travailler avec Alexis. Il est intervenu pour refondre notre site internet dans un temps record. Je recommande chaudement Alexis et je n'hésiterai pas à faire appel à lui dans le futur."

"Alexis a créé un site web à l’image de notre restaurant en mettant en avant nos valeurs ! Il a su nous conseiller et développer un site moderne qui nous ressemble vraiment."

"La mission portait sur la création de maquettes sur Figma et leur intégration sur Webflow. Le brief de la mission était court mais Alexis a tout de suite compris l'enjeu et a été très réactif et efficace."

"Nous collaborons avec Alexis depuis plusieurs mois dans le cadre de la gestion et de l’évolution de notre site internet. Il nous accompagne avec rigueur sur l’ensemble de nos besoins techniques, qu’ils soient ponctuels ou récurrents. Alexis fait preuve de professionnalisme : il est à l’écoute, force de proposition, réactif et toujours orienté vers des solutions concrètes et efficaces. Il contribue activement à la fiabilité et à la performance de notre site."

"Alexis a créé mon site internet. J'ai eu beaucoup de plaisir à travailler avec lui sur ce projet. Je me suis réellement sentie accompagnée de A à Z, je le recommande chaudement !"

"Je collabore régulièrement avec Alexis pour le développement et la MAJ de notre site web sur Webflow - je suis très satisfait de ses services."

"Excellent intégrateur Webflow, qui a pu terminer sa mission en avance sur les délais. Impatient de pouvoir travailler à nouveau avec lui !"
.avif)
“La création a été rapide, propre, très professionnelle. Alexis a fait preuve d'initiatives à toutes les étapes. Et il a su faire preuve d'une patience jamais démentie à mes nouvelles demandes."
.avif)
"Toujours un plaisir de travailler avec Alexis ! Un UX/UI designer aussi compétent, c'est rare ! Comme d'habitude, il a tout de suite compris l'enjeu, l'athmosphère et le client cible du Business. Le résultat était parfait !"

"Alexis nous a livré un site web performant et design en temps et en heure conformément à tout ce que nous avions convenu initialement. Je ne peux que vous recommander de faire appel à lui pour son contact humain et ses compétences."

Questions les plus fréquentes
Vous avez des questions ? Cette section est là pour vous aider. Parcourez-les pour trouver des réponses aux questions fréquemment posées par mes clients.
Combien coûte un projet UX UI ou Webflow ?
Le prix d'un projet dépend fortement de son ampleur et des attentes du rendu. Le nombre de pages, sa cible (site vitrine, e-commerce, landing page...) et les délais impartis peuvent aussi influer sur le devis.
Aussi, tout dépendra du prestataire par lequel vous allez passer. Une agence Webflow facturera très souvent plus cher qu'un intégrateur Webflow freelance.
De plus, si des ressources existent déjà comme des wireframes ou bien une charte graphique cela peut m'aider à accélérer le processus.
Si vous souhaitez avoir une idée de ce à quoi s'attendre en terme de tarifs vous pouvez consulter mon calculateur (à noter que c'est qu'une estimation)
N'hésitez pas à me contacter pour que je vous propose un devis préciscorrespondant à vos besoins.
Combien de temps pour réaliser un site web ?
Plus un site sera conséquent plus il sera long à réaliser. Les délais ne seront pas les mêmes non plus si il faut simplement intégrer une maquette ou bien définir le brief entier c'est à dire la recherche UX, charte graphique, maquettes (sur un logiciel comme Figma ou Adobe XD...), et l'intégration sur un CMS comme Webflow ou Wordpress.
Pour un site vitrine (la plupart de mes projets web) le temps de réalisation peut prendre 2 à 4 semaines alors que pour un site e-commerce il pourrait s'allonger à plusieurs mois.
Le référencement naturel c'est quoi ?
Le SEO est ce qui définit l’ensemble des techniques mises en œuvre pour améliorer la position d’un site web sur les pages de résultats des moteurs de recherche (SERP) et est très important aujourd'hui.
Tous mes sites sont SEO friendly et je respecte les normes actuelles (temps de chargement, poids des images, structure hn des titres, balisage html...) afin de vous livrer un site performant et appréciable aux yeux de l'utilisateur mais aussi des moteurs de recherche.
Apprenez en plus sur moi et mes domaines d'expertises.
Qu'est-ce que Webflow ?
Webflow est un CMS au même titre que Wordpress ou Shopify. Axé sur le No-code / Low-code il permet au designer d'intégrer des maquettes très poussées avec la possibilité d'ajouter des animations complexes.
Sa grande efficacité fait que je n'utilise plus que ce CMS. Il est aussi très apprécié des clients de par sa prise en main facile afin de gérer ses contenus en totale autonomie après la livraison de projet.
Le site sur lequel vous vous trouvez a par exemple entièrement été réalisé via Webflow.
Quelle est la différence entre un développeur Webflow et un développeur web classique ?
Un développeur Webflow freelance utilise la plateforme no-code Webflow pour créer des sites web, tandis qu'un développeur classique code en HTML/CSS/JavaScript.
Les avantages de Webflow :
- 3x plus rapide : Interface visuelle vs code from scratch
- Code propre automatique : Webflow génère un code optimisé
- Maintenance simple : Vos équipes modifient le contenu sans compétences tech
- SEO natif : Performances et structure optimales
Comment Webflow facilite la relation entre le freelance et son client ?
Webflow facilite grandement la relation entre le freelance et son client en offrant une plateforme collaborative et transparente. Voici comment :
- Visualisation en Temps Réel : les clients peuvent voir les changements en temps réel, ce qui facilite la communication et le partage d'idées. Cela permet une meilleure compréhension mutuelle et une validation rapide des concepts de design.
- Transparence du Processus : Webflow rend le processus de développement transparent, ce qui renforce la confiance du client. Ils peuvent voir exactement comment le site est construit et comprendre le travail impliqué.
- Formation et Autonomie du Client : Après la livraison du site, Webflow permet aux clients de gérer facilement leur contenu grâce à son CMS intuitif. Je peux vous formerf à l'utilisation de l'interface, vous donnant ainsi une autonomie pour les mises à jour futures.
Quelle est l'importance d'un design UX/UI bien conçu pour un site web ?
Un design UX/UI bien conçu est crucial pour l'engagement et la satisfaction des utilisateurs. Il assure une expérience utilisateur optimale avec une navigation fluide et intuitive, présentant clairement l'offre et facilitant la prise de décision. Un design visuellement attrayant renforce la confiance en la marque et encourage les interactions, augmentant ainsi les taux de conversion.
Comment j'assure la satisfaction client dans mes projets
La satisfaction client est au cœur de ma démarche. Je m'engage à comprendre en profondeur vos besoins et objectifs pour créer une solution sur-mesure. Tout au long du projet, je maintiens une communication transparente et régulière, permettant des ajustements en temps réel.
Mon objectif est de dépasser vos attentes en livrant un site web qui non seulement répond à vos besoins mais les anticipe. Et une fois le projet terminé je ne vous lache pas dans la nature, je vous accompagne à long terme selon vos désirs.
Qu'est-ce que vous pourrez trouver dans mon blog
Mon blog est une ressource destinée au personnes qui s'intéressent au webdesign, au développement Webflow, au SEO et au monde du no-code en général. Voici ce que vous pouvez y découvrir :
- Expertise en Webdesign : Dans la catégorie Webdesign, je partage des articles sur les dernières tendances, des astuces de design, et des études de cas. Que vous soyez un professionnel du design ou simplement passionné par le sujet, vous trouverez des informations utiles pour améliorer vos compétences et votre compréhension du domaine.
- Développement Webflow : Cette catégorie est dédiée à tout ce qui concerne Webflow. Des tutoriels pratiques aux conseils d'optimisation. Cette section est idéale pour ceux qui cherchent à approfondir leurs connaissances sur Webflow ou à résoudre des problèmes spécifiques.
- Optimisation SEO : Ici, je partage des stratégies et des techniques pour améliorer le référencement naturel de votre site. Ces articles sont essentiels pour quiconque souhaite augmenter la visibilité de son site web et attirer un trafic de qualité.
- Conseils Pratiques / Tutoriels: En plus de ces catégories, mon blog propose des conseils pratiques et des guides. Que ce soit pour choisir la bonne palette de couleurs ou pour comprendre les subtilités du responsive design, j'espère que je pourrai vous aider.
- Outils : Découvrez les outils que j'utilise au quotidien et comment je m'en sers afin d'améliorer ma productivité. Apprenez-en plus
Puis-je mettre à jour mon site facilement après la mise en ligne ?
Absolument. L'un des principaux avantages de Webflow est son éditeur visuel intuitif, qui permet à quiconque de faire des mises à jour de contenu sans avoir besoin de connaissances supplémentaire. Vous aurez le contrôle total pour ajouter, modifier ou supprimer votre contenu facilement. Si vous souhaitez en savoir plus sur Webflow vous pouvez visiter ma page sur la création de sites Webflow
Est-ce compliqué de transférer mon site Wordpress sur Webflow ?
Non, transférer votre site de WordPress à Webflow n'est pas compliqué.
Le processus implique une analyse préalable de votre site WordPress pour identifier les éléments à migrer, tels que le contenu, le design, et les fonctionnalités spécifiques. Ensuite, nous reconstruisons votre site sur Webflow, en profitant de ses outils de design visuel pour recréer et améliorer votre site sans perdre son essence. Bien que cela nécessite une expertise pour assurer une transition fluide, mon accompagnement garantit une migration sans souci et une amélioration notable de la performance et de l'usabilité de votre site.
Découvrez mes dernières ressources
Découvrez mes guides Webflow, tutoriels no-code et analyses des dernières tendances en développement web. Conseils d'expert pour optimiser vos projets de création de sites.








.webp)
