%20(1).avif)
Comment ajouter nativement un sélecteur de date sur son site Webflow ?
Il est maintenant possible d'ajouter un date picker facilement sur Webflow ! Découvrons comment utiliser ce nouvel élément (DOM) sans écrire une ligne de code.
Qu'est-ce qu'un sélecteur de date et à quoi pourrait-il vous servir ?
Ajouter un sélecteur de date à votre formulaire pourrait vous convenir lorsque vous souhaitez donner la possibilité à vos utilisateurs d'interagir via une unité temporel. Plusieurs cas d'usages se présentent tels que :
- Réservations en ligne : Dans les formulaires de réservation pour des hôtels, des vols, des restaurants ou des événements, un date picker permet aux utilisateurs de sélectionner facilement la date de leur réservation. Cela simplifie le processus de réservation en offrant une interface intuitive.
- Inscriptions à des événements : Pour les inscriptions à des événements, des ateliers, des cours ou des séminaires, un date picker aide les participants à sélectionner la date de l'événement auquel ils souhaitent assister.
- Prise de rendez-vous : Cela facilite la planification pour les deux parties et assure une meilleure gestion du calendrier de chacun (ex : Réservation d'un créneau horaire via Calendly par exemple)
Le sélecteur de date est donc un composant UX clé permettant une sélection rapide et sans erreur autant pour le visiteur que pour le propriétaire du site internet.
Comment l'ajouter facilement à son site Webflow ?
Si vous vouliez faire un date picker sur Webflow il y a quelques semaines ce n'était malheureusement pas possible. Mais c'est maintenant faisable depuis peu ! Découvrons ensemble par quel biais nous pouvons créer ce module.
Étape 1 : Utilisez le tout nouveau "custom element" (DOM)
Rendez-vous donc dans votre designer puis ajouter le module "Custom Element". Vous pouvez le trouver via le panneau Advanced ou bien directement via le raccourci de recherche (CMD+K) :
.avif)
Ajoutez le simplement à la DIV ou le formulaire dans lequel vous souhaitez voir apparaitre votre sélecteur et passons à l'étape suivante.
Étape 2 : Ajoutez le DOM afin qu'il devienne un date picker
À ce stade, vous ne verrez qu'une simple DIV. C'est ici que les choses deviennent interessantes. Cet élément ne sert pas uniquement de sélecteur de date mais à beaucoup d'autres choses. Webflow nous offre la possibilité de modifier ce bloc en lui attribuant tout un tas de fonctionnalité / tag (tableau, mot de passe, range slider...) Mais nous verrons ces autres options dans un prochain article.
.avif)
- Dans votre Custom Element cliquez sur "Settings"
- Adaptez le tag pour "input"
- Ajoutez une attribut de type="date"
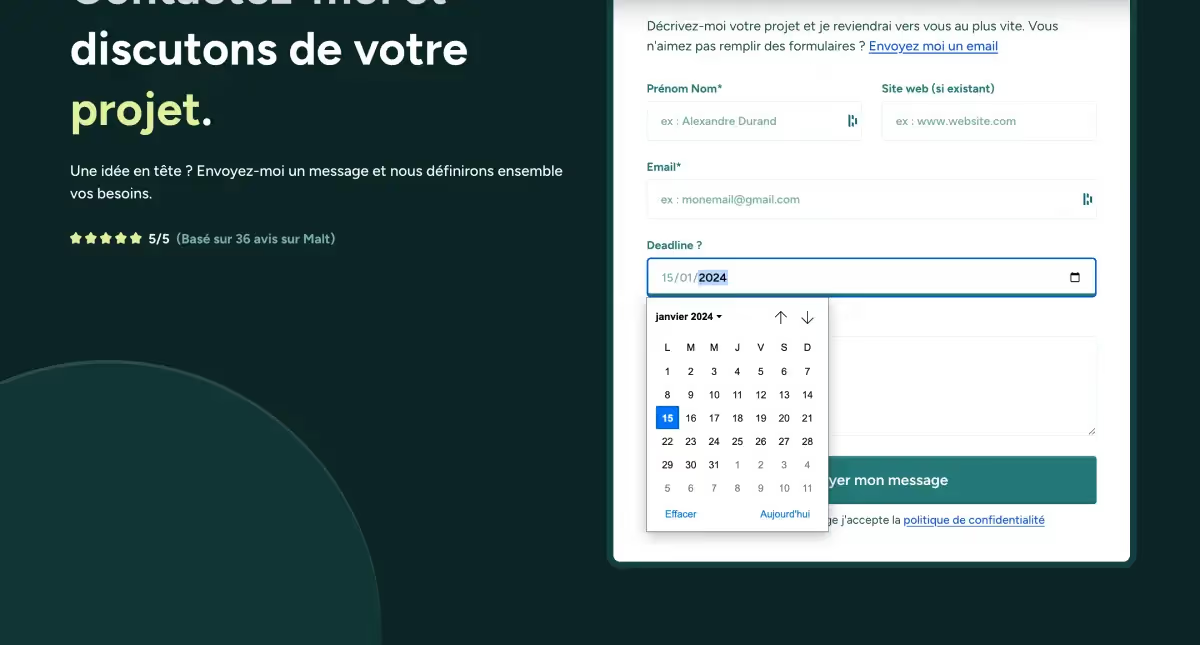
Vous constaterez que le bloc prend vie instantanément et se transforme en sélecteur de date natif et intuitif !
Étape 3 : Appliquez lui un style afin qu'il corresponde au reste de votre site
N'oubliez pas de lui ajouter la classe correspondant aux autres éléments de votre formulaire ou bien donne lui un style CSSunique grace à la personnalisation rapide que vous offre Webflow.

SI vous souhaitez en savoir plus sur Webflow, n'hésitez pas à consulter mon article ou j'explique pourquoi je le considère comme le meilleur CMS
Explorez mes derniers articles
Prenez quelques minutes pour lire les derniers articles de mon blog et vous renseigner sur les derniès actualités et tendances dans le monde du Webdesign et du No-code.