
Comment ajouter un lien ou un bouton nativement dans un tabs Webflow ?
Après plusieurs recherches sur le web et aucune solution je vous explique comment ajouter facilement un bouton dans le contenu de votre Tabs sur Webflow.
Dû à une limitation technique de Webflow sur les éléments Tabs il nous est impossible d'ajouter un bouton / lien dans le contenu. Ce qui peut être très pénalisant lorsque nous souhaitons présenter du contenu qui doit rediriger vers des pages internes ou externes.
Qu’est-ce qu’un composant Tabs dans Webflow ?
Le composant Tabs dans Webflow est un élément interactif conçu pour organiser et présenter du contenu de manière structurée et dynamique. Il permet de diviser une information volumineuse en sections distinctes, accessibles via des onglets cliquables, offrant ainsi une expérience utilisateur fluide et intuitive.
Composition d’un composant Tabs
Un composant Tabs est généralement composé de trois parties principales :
1. Menu des onglets (Tab Menu) : Il s’agit de la barre contenant les différents onglets (tabs), chacun représentant une section de contenu. Les utilisateurs peuvent cliquer sur un onglet pour afficher le contenu associé.
2. Contenu des onglets (Tab Content) : C’est la zone où le contenu correspondant à chaque onglet est affiché. Un seul contenu d’onglet est visible à la fois, en fonction de l’onglet actif.
Cas d’utilisation des Tabs sur Webflow
Le composant Tabs est particulièrement utile dans les scénarios suivants :
• Organisation de contenu complexe : Idéal pour les pages contenant des sections répétitives ou des informations catégorisées, comme des FAQ, des fiches produits ou des détails de services.
• Comparaisons : Les Tabs permettent de comparer différentes options ou caractéristiques sur un même espace sans nécessiter de scroll important.
• Optimisation de l’espace : En limitant le contenu visible à un seul onglet à la fois, les Tabs permettent une présentation claire et concise, surtout sur des mises en page restreintes.
En résumé, le composant Tabs est un outil essentiel dans Webflow pour structurer du contenu de manière efficace et offrir une meilleure expérience utilisateur.
La limite la plus contraignante des Tabs Webflow selon moi
L’une des limitations notables des Tabs dans Webflow est l’impossibilité d’ajouter un lien ou un bouton cliquable directement dans un Tabs Pane (contenu de l'onglet). Le Tabs Pane étant un lien en lui-même on ne peut donc pas imbriquer un lien dans un lien. Cette contrainte peut compliquer la personnalisation et limiter certaines fonctionnalités attendues, notamment pour des designs orientés conversion.
Les conséquences de cette limitation technique
1. Navigation restreinte : Vous ne pouvez pas diriger les utilisateurs vers une autre page ou une autre section directement depuis un Tabs Pane, ce qui réduit la flexibilité pour des designs plus interactifs.
2. Problèmes d’expérience utilisateur : Les utilisateurs peuvent être confus si un bouton ou un lien semble fonctionnel visuellement mais ne répond pas correctement à leur clic.
3. Difficultés pour les appels à l’action (CTA) : Si vous souhaitez ajouter un CTA directement dans un Tabs Pane, comme “En savoir plus” ou “Ajouter au panier”, il faudra passer par des solutions alternatives.
Comment contourner ce problème très simplement ?
Rajoutez un bouton qui n'en est pas un
Une fois votre tabs crée et stylisé si vous essayez d'ajouter un bouton dans son contenu vous tomberez sur cette alerte : Link can not be placed in a Tab Link.
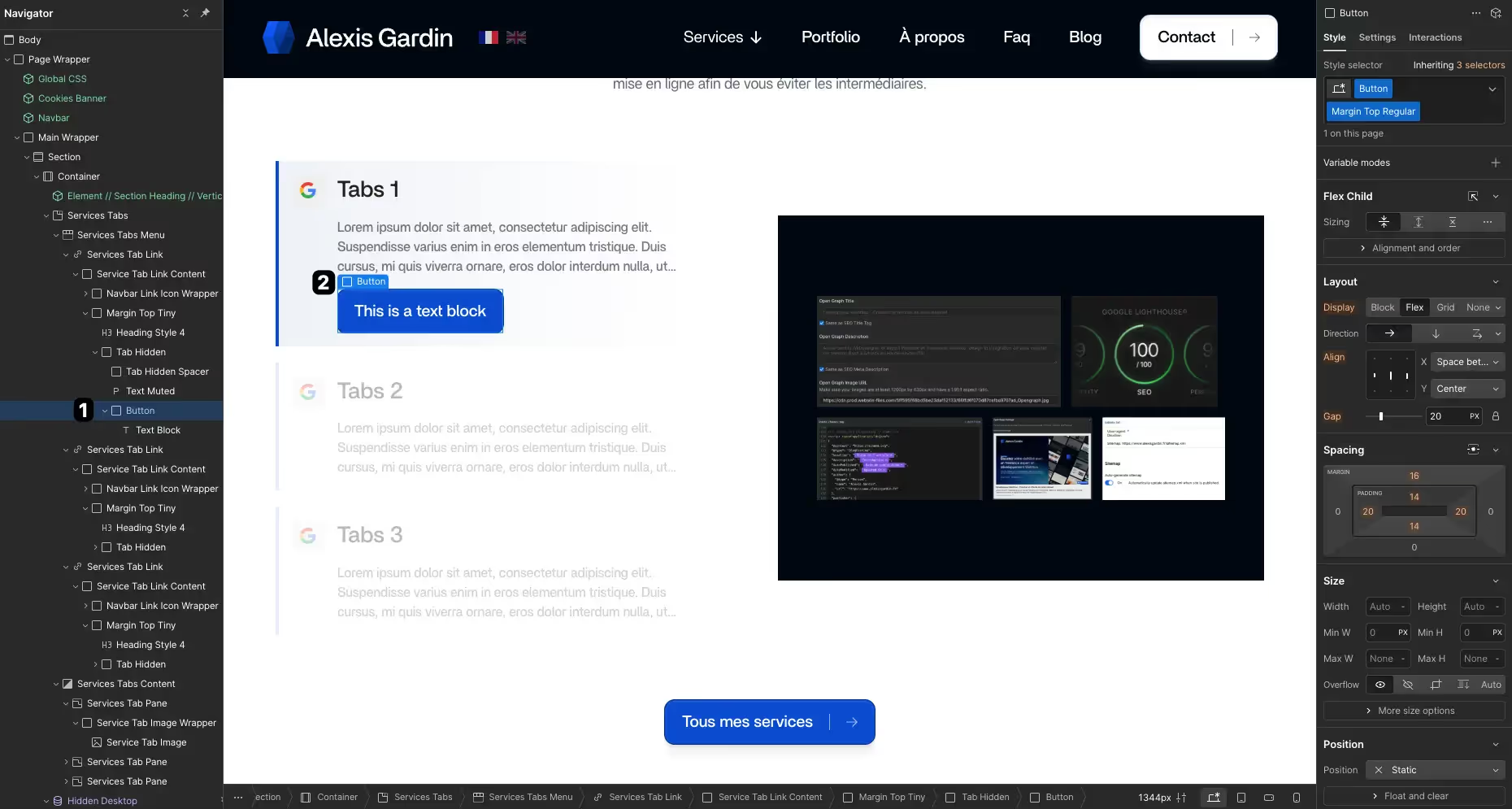
La première étape consiste donc à la place à rajouter une div avec un texte à l'intérieur puis lui donner la classe que vous attribuez d'habitude à vos CTAs :

Il peut être interessant aussi d'ajouter la classe cursor:pointer à cette cette classe CSS.
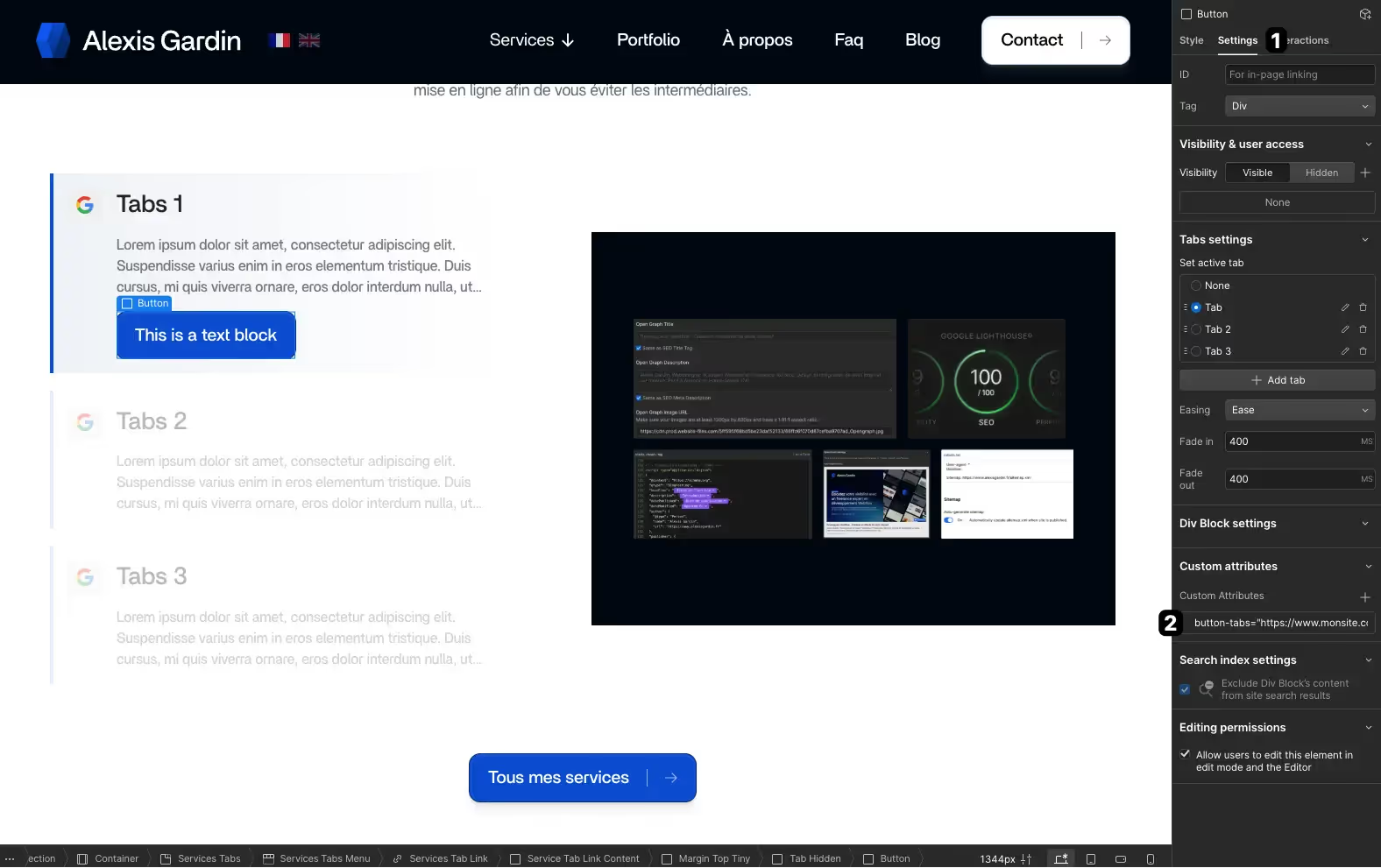
Ajoutez un attribut personnalisé
1. Sélectionnez votre div dans Webflow.
2. Allez dans le panneau des paramètres (Settings).
3. Ajoutez cet attribut personnalisé :
• Name : button-tabs
• Value : L’URL de destination, par exemple : https://www.monsite.com/page-de-destination.

Insérez le script personnalisé
Dernière étape il faudra simplement ajouter dans le custom code de votre projet ou de votre page le script suivant :
<script>
document.querySelectorAll('[button-tabs]').forEach(div => {
div.addEventListener('click', () => {
const url = div.getAttribute('button-tabs');
if (url) {
window.location.href = url;
}
});
});
</script>
N’oubliez pas de toujours tester vos modifications sur plusieurs appareils et résolutions pour garantir un rendu optimal et d’anticiper les éventuels problèmes. Avec ces solutions, vos Tabs deviendront un atout puissant pour organiser du contenu tout en maximisant l’engagement utilisateur.
À vous de jouer !
Explorez mes derniers articles
Prenez quelques minutes pour lire les derniers articles de mon blog et vous renseigner sur les derniès actualités et tendances dans le monde du Webdesign et du No-code.





