.jpg)
Comment calculer automatiquement le temps de lecture sur Webflow ?
Suivez ce tutoriel pour enrichir l’expérience utilisateur et rendre vos articles plus engageants en affichant simplement et rapidement le temps de lecture.
Le calcul automatique du temps de lecture est une fonctionnalité utile pour les créateurs de sites web, car elle permet de mieux informer les visiteurs du temps nécessaire pour lire un article ou un post. Bien que Webflow ne dispose pas de cette fonctionnalité par défaut, vous pouvez facilement l’ajouter grâce à une approche basée sur du code JavaScript, en utilisant quelques lignes de code personnalisé et des attributs.
1. Adapter la vitesse de lecture moyenne
En moyenne, les gens lisent entre 200 et 250 mots par minute. Vous pouvez choisir une vitesse de lecture en fonction de votre public cible et l'adapter dans le Custom Code (Partie 4).
2. Déterminez votre zone de texte à lire
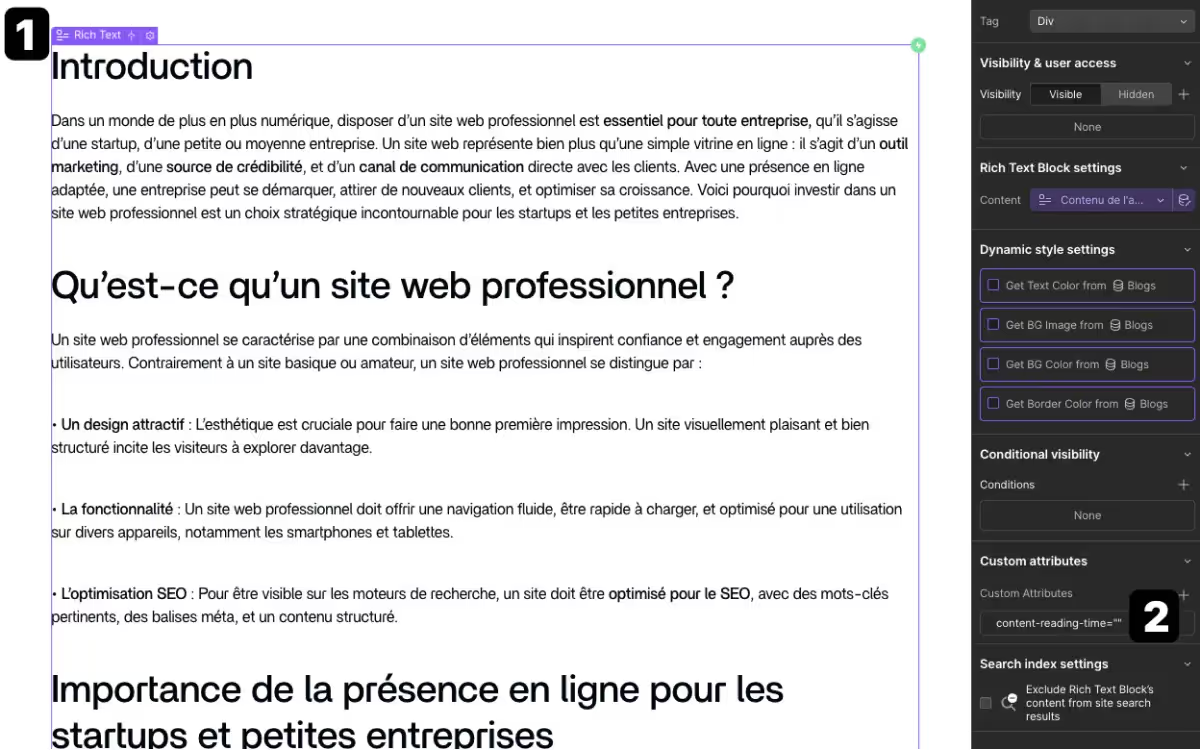
Sélectionnez l'élément qui contiendra le texte à lire par votre visiteur (ça peut être un text block, un paragraphe ou un rich text) et ajoutez-y l'attribut suivant :
[content-reading-time]

2.1 Pourquoi utiliser des attributs et non des classes CSS ou IDs ?
L'utilisation d'attributs est une façon plus sûre que les classes CSS et IDs car il y a beaucoup moins de chance que quelqu'un avec l'accès au site modifie un attributs qu'une classe CSS. Et vous êtes donc certain qu'aucun problème ne viendra affecter le fonctionnement de ce script.
3. Déterminez votre zone de texte qui affichera le temps de lecture
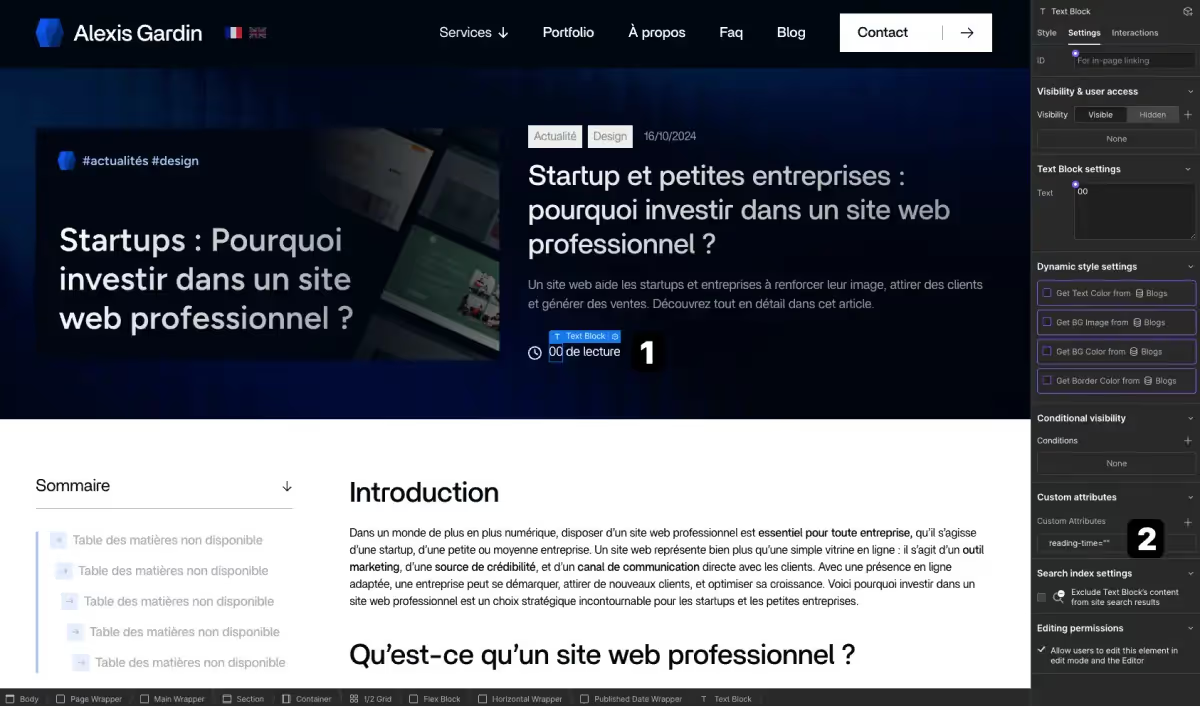
Ensuite, ajoutez un élément texte qui indiquera le nombre de minutes nécessaire à la lecture complète de l'article (ex : 4 minutes de lecture) dans votre page et ajoutez-y l'attribut suivant :
[reading-time]

4. Insérez le Code JavaScript
Maintenant que vous avez correctement défini l'élément à lire ainsi que le texte qui affichera le temps de lecture il faut ensuite ajouter ce petit bout de code dans le Before </body> tag de votre page Webflow :
<!-- Reading Time // START -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// Sélectionne l'élément contenant le texte à lire
const contentElement = document.querySelector('[content-reading-time]');
// Sélectionne l'élément où afficher le temps de lecture
const readingTimeElement = document.querySelector('[reading-time]');
// Vérifie si les éléments nécessaires existent sur la page
if (contentElement && readingTimeElement) {
// Calcule le nombre de mots dans le texte
const wordCount = contentElement.textContent.split(/\s+/).length;
// Vitesse moyenne de lecture en mots par minute (peut être ajustée selon le contexte)
const wordsPerMinute = 200;
// Calcule le temps de lecture en minutes arrondi à l'entier supérieur
const readingTime = Math.ceil(wordCount / wordsPerMinute);
// Affiche le temps de lecture dans l'élément approprié
readingTimeElement.textContent = readingTime + " minute" + (readingTime > 1 ? "s" : "");
}
});
</script>
5. Testez et Publiez
Maintenant que tout est en place vous pouvez publiez votre site et vous assurez que tout fonctionne correctement !
Explorez mes derniers articles
Prenez quelques minutes pour lire les derniers articles de mon blog et vous renseigner sur les derniès actualités et tendances dans le monde du Webdesign et du No-code.