.avif)
How do I automatically calculate the reading time on Webflow?
Follow this tutorial to enrich the user experience and make your articles more engaging by simply and quickly displaying reading time.
The automatic calculation of reading time is a useful feature for website creators, as it allows visitors to be better informed about How long does it take to read an article or a post. Although Webflow does not have this feature by default, you can easily add it using an approach based on JavaScript code, using a few lines of custom code and attributes.
1. Adjust the average reading speed
On average, people read between 200 and 250 words per minute. You can choose a reading speed according to your target audience and adapt it in the Custom Code (Part 4).
2. Determine your text box to read
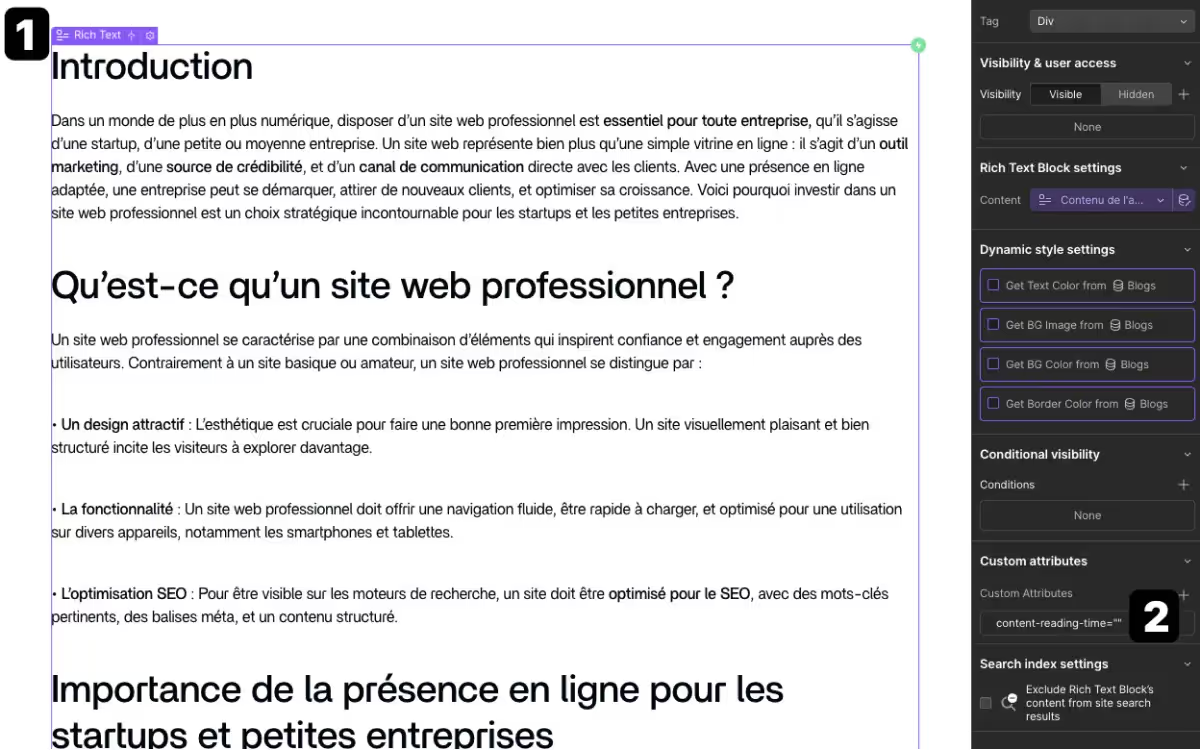
Select theelement that will contain the text to be read by your visitor (it can be a Text block, a paragraph Or a rich text) and add the following attribute to it:
[content-reading-time]

2.1 Why use attributes and not CSS classes or IDs?
Using attributes is a safer way than using CSS classes and IDs because there is much less chance that someone with access to the site will change an attribute than a CSS class. And so you are sure that there will be no problem affecting the functioning of this script.
3. Determine your text box that will show reading time
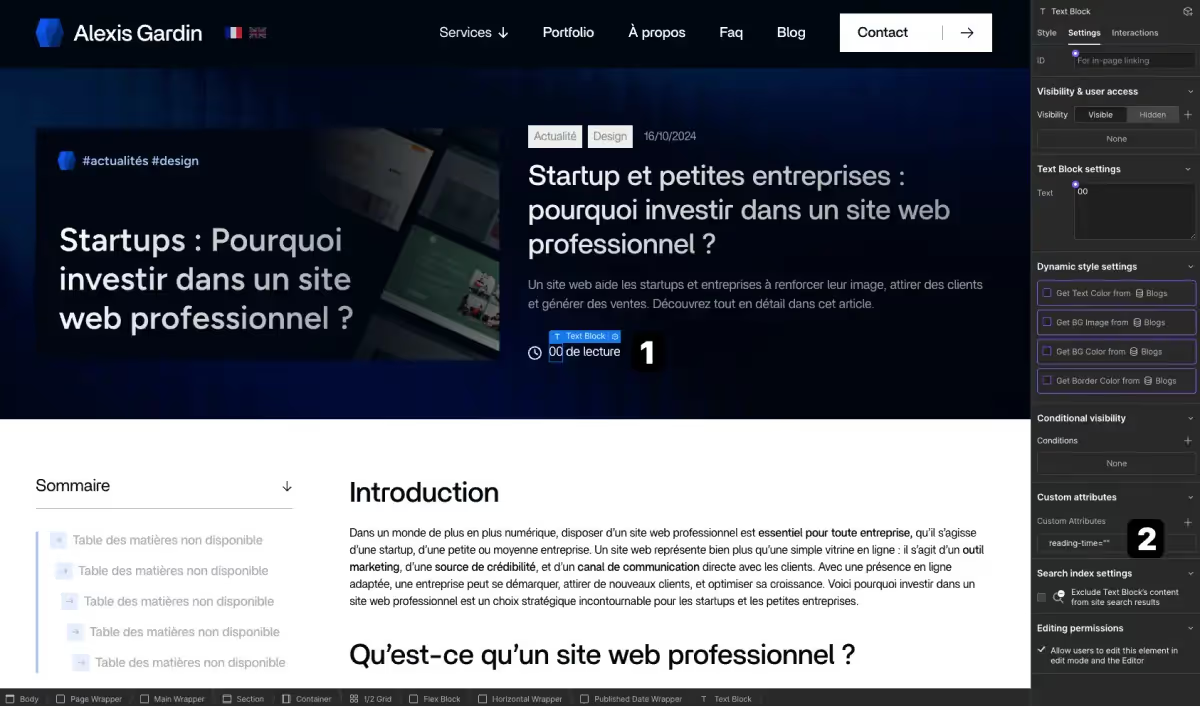
Then, add a text element that will indicate the number of minutes needed to read the article completely (e.g. 4 minutes of reading) in your page and add the following attribute to it:
[reading-time]

4. Insert JavaScript code
Now that you have correctly defined the element to be read and the text that will show the reading time, you must then add this small piece of code in the </body>Before Tag from your Webflow page:
<!-- Reading Time // START -->
<script>
document.addEventListener ('domContentLoaded', function () {
//Select the element containing the text to be read
const contentElement = document.querySelector ('[content-reading-time]');
//Select the item where to display the reading time
const readingTimeElement = document.querySelector ('[reading-time]');
//Check if the necessary elements exist on the page
if (contentElement & readingTimeElement) {
//Calculate the number of words in the text
const wordCount = contentElement.textContent.split (/\ s+/) .length;
//Average reading speed in words per minute (can be adjusted according to context)
const WordSperMinute = 200;
//Calculate the reading time in minutes rounded to the next integer
const readingTime = Math.ceil (wordCount/WordSperMinute);
//Display the reading time in the appropriate element
readingTimeElement.textContent = readingTime + "minute” + (readingTime > 1? “s”: “”);
}
});
</script>
5. Test and publish
Now that everything is in place you can publish your site and make sure everything is working properly!
Explore my latest posts
Take a few minutes to read the latest articles on my blog and learn about the latest news and trends in the world of Webdesign and No-code.