Tuto : comment créer un slider CMS sur un site Webflow ?
Découvrez dans cet article comment utiliser l'attribut Finsweet pou créer des sliders personnalisés et les relier à votre collection directement sur Webflow.
Si il y a un bien un point sur lequel s'accorde tous les développeurs Webflow c'est celui de l'élément slider natifs. Il est en effet assez compliqué de le mettre en place et encore plus compliqué de lui donner le style que l'on veut sans ajouter un peu de code.
Et ça Finsweet l'a très vitre compris ! Grace à leur attribut personnalisé "CMS Slider" et quelques manipulations très simple vous avez la possibilité d'élargir le champs des possibles sur cet élément et surtout de le relier à votre collection.
À noter que tous les attributs Webflow fonctionnent quasiment de la même manière et qu'aucune modification n'est nécessaire pour les relier à vos différentes langues si vous utilisez Webflow Localization.
1. Créer mon slider directement sur Webflow
Avant de commencer à consulter la documentation Finsweet vous devrez toujours créer votre slider directement sur Webflow. L'attribut CMS Slider viendra ensuite se connecter à cet élément existant.
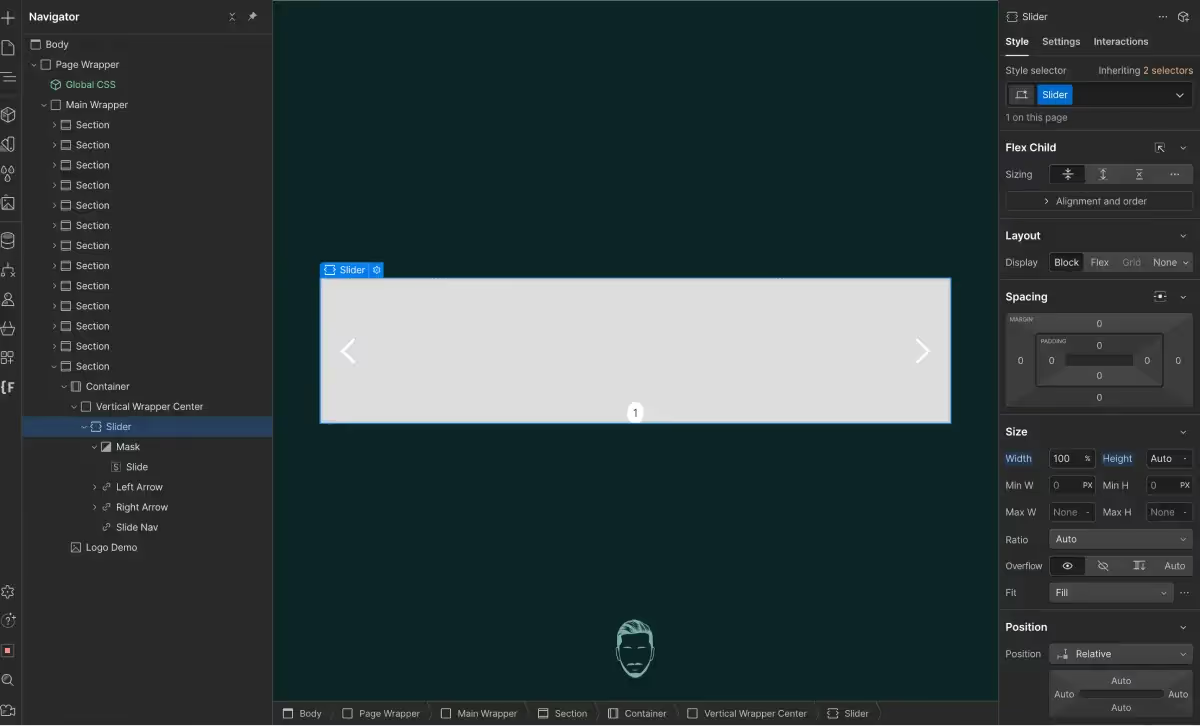
Pour se faire rendez-vous dans la liste d'éléments Webflow et ajoutez un slider :

2. Ajouter sa collection et créer les champs qui seront visibles dans les slides
Votre base est créée il faut maintenant réfléchir à la collection qui vous servira à approvisionner votre slider. Quelques exemples typiques de collections :
- Avis clients
- Logos partenaires
- Réalisations
- ...
Tips : Même si Finsweet prendra le dessus sur le contenu de votre slider n'ajoutez pas d'éléments dans votre slide source, car celui-ci sera toujours visible par les robots et un H2 type "lorem ipsum" sera pris en compte même si vous ne le voyez pas sur votre site publié...
3. Ajouter l'attribut Finsweet
3.1 Copier le script et ajoutez celui-ci dans le <head> de votre page
Voici le script à copier :
<!-- [Attributes by Finsweet] CMS Slider -->
<script async src="https://cdn.jsdelivr.net/npm/@finsweet/attributes-cmsslider@1/cmsslider.js"></script>
3.2 Ajouter la collection que vous utiliserez pour alimenter votre slider
Trouvez l'élément "collection" puis ajoutez le sur votre page. Sélectionnez la "collection list" de cet élément et ajoutez-lui l'attribut suivant :
Name : fs-cmsslider-element
Value : list
3.3 Reliez votre collection à votre slider
Sélectionnez le slider que vous avez ajouté lors de l'étape 1 (- Créer mon slider directement sur Webflow -) et ajoutez lui l'attribut suivant :
Name : fs-cmsslider-element
Value : slider
4. Relier les champs de cette collection
Maintenant que votre slider est créé et paramètré selon la documentation et que votre collection est créée il ne vous reste plus qu'a relier les différents champs que vous souhaitez voir apparaître dans vos slide.
Puis vous avez ensuite 2 options :
- Laisser cette collection visible, plus pratique pour le client afin de s'y retrouver.
- Cacher la collection en display:none pour épurer votre Designer.
Quel que soit votre choix, le résultat final sera le même.
5. Publier son site !
Webflow ne pouvant pas encore interpréter les scripts que vous ajoutez directement dans le designer vous devrez donc tout d'abord publier votre site sur la pré-production afin de vérifier que tout fonctionne correctement.
CMS Slider n'est pas le seul attribut proposé par Finsweet afin de vous aider à améliorer les fonctionnalités de votre site. Ils proposent toute une bibliothèque que vous pouvez consulter ici.
Explorez mes derniers articles
Prenez quelques minutes pour lire les derniers articles de mon blog et vous renseigner sur les derniès actualités et tendances dans le monde du Webdesign et du No-code.