Variables Figma, les typographies sont enfin disponibles !
Le support des typographies en tant que variables sur Figma est maintenant officiel. Je vous explique en quoi cette fonctionnalité va accélérer votre processus.
Depuis son lancement, Figma n'a cessé d'innover pour offrir aux designers une expérience de conception toujours plus fluide et efficace. Une nouvelle avancée significative vient d'être annoncée : la prise en charge des variables pour la typographie. Cette fonctionnalité, tant attendue, permet aux utilisateurs de stocker et de référencer des valeurs de texte, ouvrant ainsi de nouvelles possibilités pour la création de composants et de systèmes de conception flexibles, évolutifs et plus rapides.
Qu'est-ce qu'une variable dans Figma ?
Dans Figma, une variable est un élément de conception qui stocke une valeur spécifique et peut être réutilisée à travers différentes parties de votre maquette. Ils existe tout un tas de variables telles que :
- Les couleurs
- Des chaines de caractères
- Tout ce qui se rapporte à un chiffre (par exemple un espacement de 48 pixels, une hauteur de ligne de 64 pixels etc...)
Ces variables peuvent être définies et organisées dans des collections et sous collections (en ajoutant la valeur "/"), ce qui permet une gestion efficace et cohérente des valeurs répétées. Par exemple, en définissant une variable de couleur pour le thème principal de votre application, vous pouvez facilement appliquer cette couleur à plusieurs éléments de conception en utilisant simplement la variable, ce qui simplifie considérablement le processus de conception. Le principal but étant que si cette couleur vient à changer dans le futur vous n'aurez qu'une manipulation à effectuer sur la variable racine afin de modifier l'entièreté de vos wireframes.
Pourquoi l'ajout de la variable "typography" est-une bonne chose ?
Surement un des éléments le plus important d'un design system, la typographie ne faisait toujours pas partie de l'ensemble des variables que Figma nous autorisait à ajouter. C'est maintenant chose faîte !
Auparavant, vous deviez attribuer à vos styles de texte une typographie manuellement et ça pour chacun des éléments, ce qui vous obligeait à repasser sur tout vos styles les uns après les autres si jamais votre client venait à changer d'avis dans son projet. Pas très pratique et très long à faire. À partir de maintenant, il suffira au début de votre étape de wireframe de créer des variables listant les différentes typographies de votre projet et de les attribuer à vos styles, puis vous aurez la liberté de les changer en clic si tel est votre besoin.
Tutoriel : comment faire pour créer une variable ?
Il suffit juste de respecter quelques étapes afin d'y parvenir.
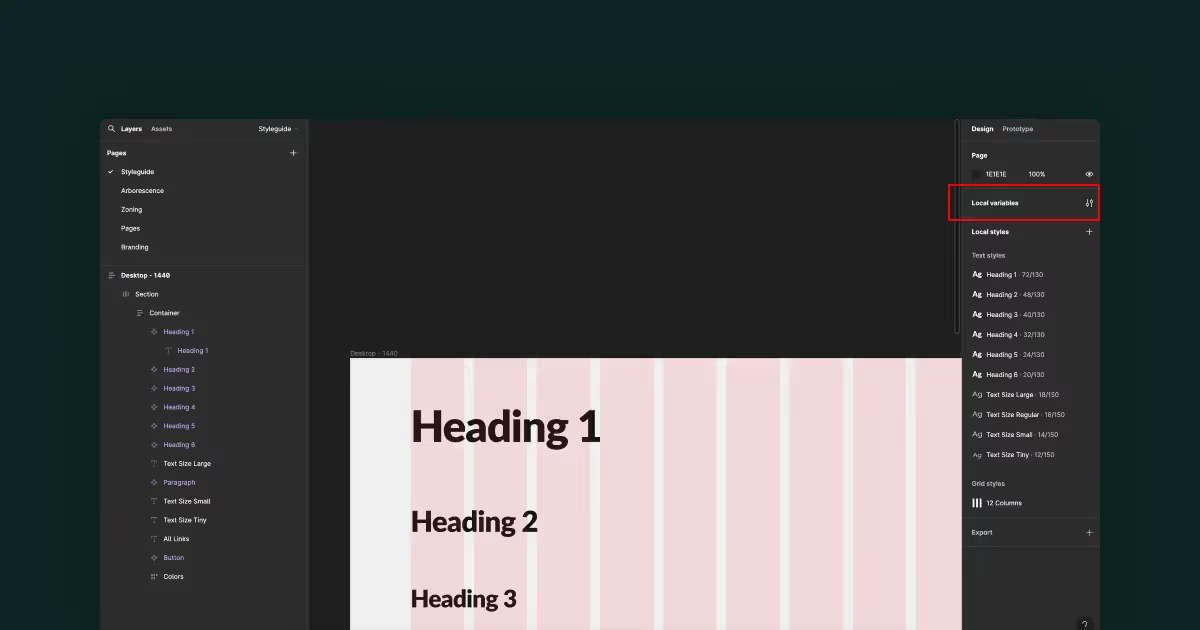
Étape 1 : Cliquez hors de vos maquettes (ou appuyer sur la touche ESC) pour afficher le panneau des variables :

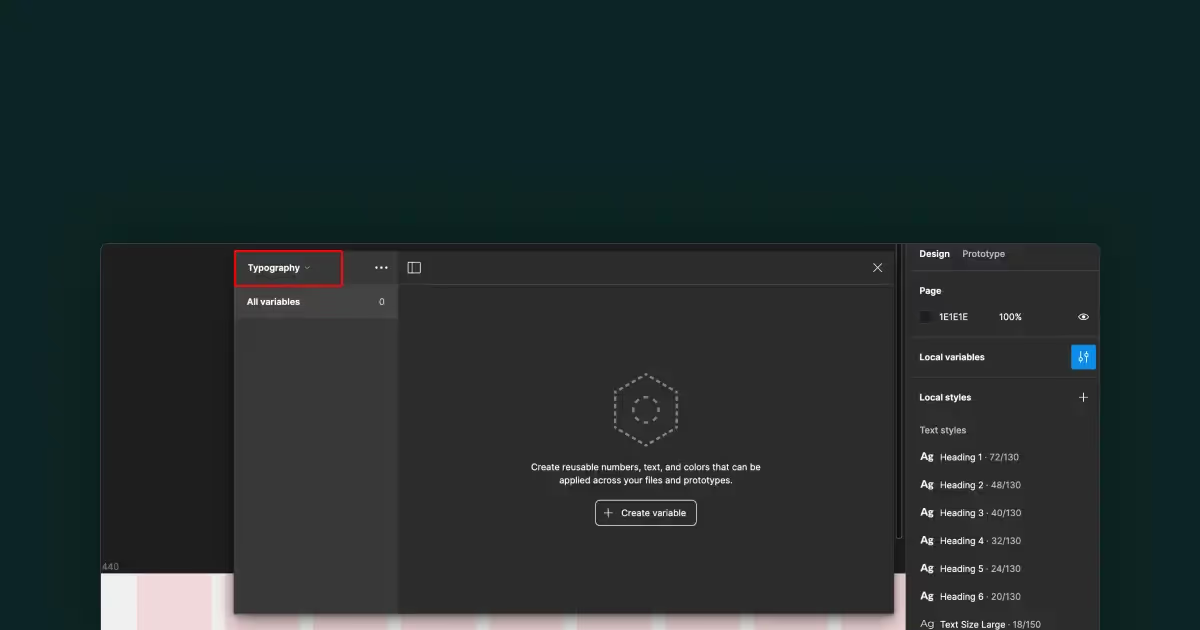
Étape 2 : Créez une collection nommée par exemple "typography" dans laquelle vous utiliserez les différentes polices de votre projet.

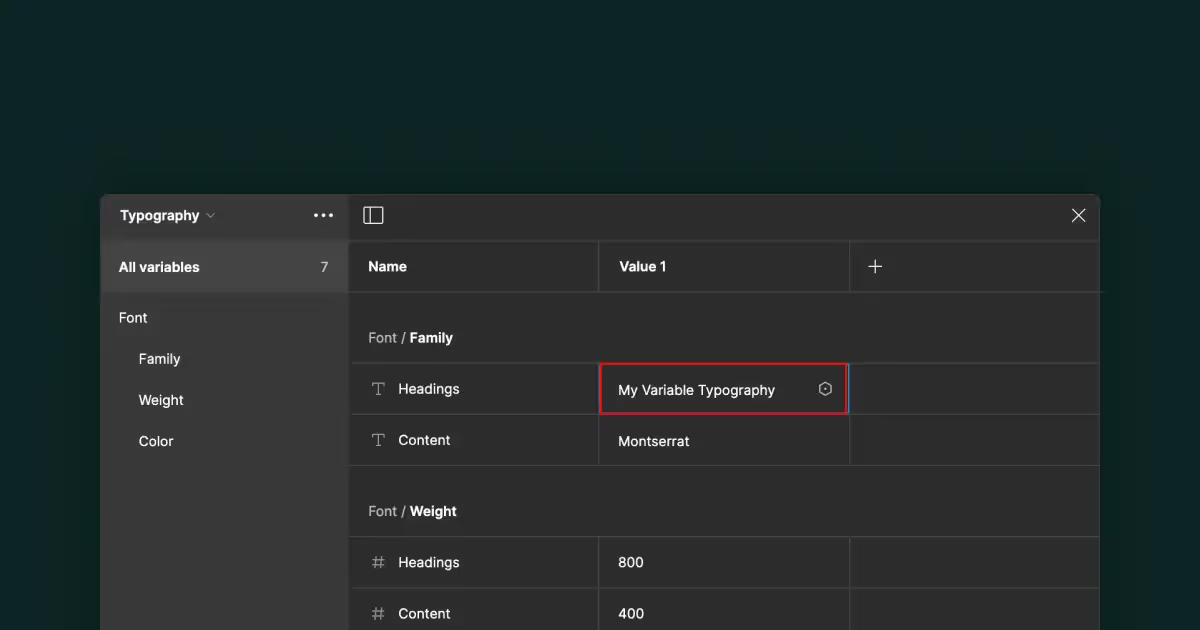
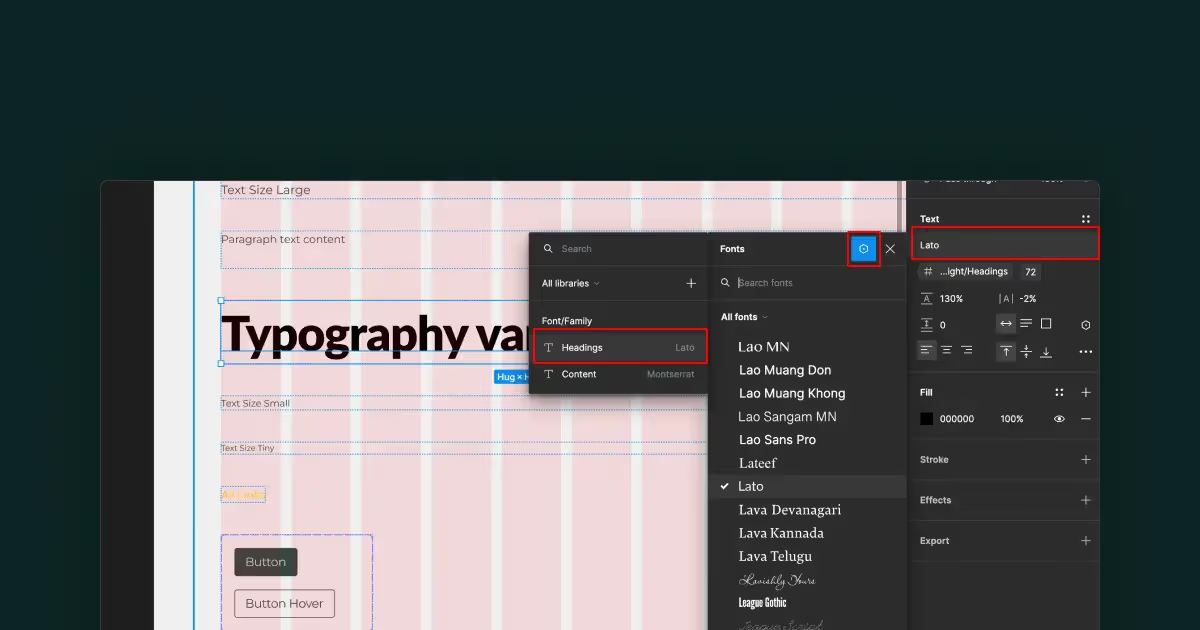
Étape 3 : Ajouter votre police en tapant directement le nom de celle-ci dans le champs.

Vous ne verrez pas de panneau déroulant vous invitant à sélectionnez votre typography. En effet Figma propose les polices Google Fonts mais si vous souhaitez rajouter une typography custom hébergée sur votre ordinateur, Figma ne pourra vous la proposer, d'où la nécessité de la renseigner manuellement.
Étapes 4 : Rattachez votre variable à un élément ou style de texte

Si vous voulez tout savoir dans les moindres détails Figma a réalisé une courte vidéo sur le sujet :
Complémentarité avec les Styles
Bien que les variables de typographie offrent une flexibilité accrue, les styles de texte restent tout aussi importants. En combinant les variables et les styles, vous pouvez créer des styles de texte qui regroupent plusieurs variables (typography, taille de texte, couleurs...), offrant ainsi une manière efficace de gérer vos wireframes.
Conclusion
Longtemps attendue mais enfin là, la prise en charge des variables pour la typographie dans Figma ouvre de nouvelles perspectives pour la création de systèmes de conception et de maquettes plus flexibles et évolutifs. En permettant aux designers de stocker et de référencer facilement des valeurs de texte répétées, cette fonctionnalité facilite la création de designs cohérents et adaptatifs. Avec cette nouvelle capacité, Figma renforce sa position en tant que meilleur outil de prototypage pour le design.
Explorez mes derniers articles
Prenez quelques minutes pour lire les derniers articles de mon blog et vous renseigner sur les derniès actualités et tendances dans le monde du Webdesign et du No-code.