.avif)
Figma variables, typography is finally available!
Support for typography as variables on Figma is now official. Let me show you how this feature will speed up your process.
Since its launch, Figma has continued to innovate to offer designers an ever more fluid and efficient design experience. A significant new advance has just been announced: the variable support for typography. This long-awaited feature allows users to store and reference text values, opening up new possibilities for creating components and design systems that are flexible, scalable, and faster.
What is a variable in Figma?
In Figma, A variable is a design element that stores a specific value and can be reused across different parts of your system. There are a lot of variables such as:
- The colors
- Character or text strings
- Anything that relates to a number (for example a spacing of 48 pixels, a line height of 64 pixels etc...)
These variables can be defined and organized in collections and sub-collections (by adding the “/” value), which allows for efficient and consistent management of repeated values. For example, by setting a color variable for the main theme of your application, you can easily apply that color to multiple design elements by simply using the variable, greatly simplifying the design process. The main goal is that if this color changes in the future you will only have to do one manipulation on the root variable in order to modify all of your wireframes.
Why is adding the “typography” variable a good thing?
Probably one of the most important elements of a Design system, the typography was still not part of the set of variables that Figma allowed us to add. It is now done!
Previously, you had to assign a font to your text styles manually for each element, which required you to go over all your styles one after the other if your client ever changed his mind about his project. Not very practical and very long to do. From now on, at the beginning of your wireframe stage, all you have to do is create variables listing the different fonts in your project and assign them to your styles, then you will have the freedom to change them in a click if that is your need.
Tutorial: how do I create a variable?
You just need to follow a few steps to get there.
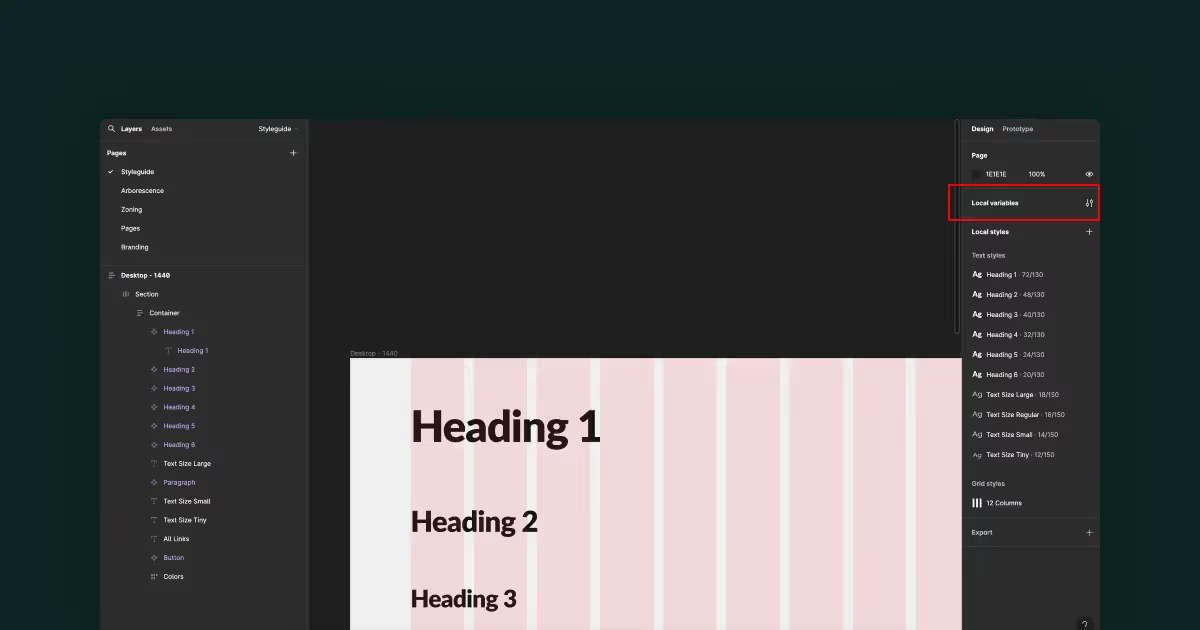
Step 1 : Click off your models (or press the ESC key) to show the Variable panel :

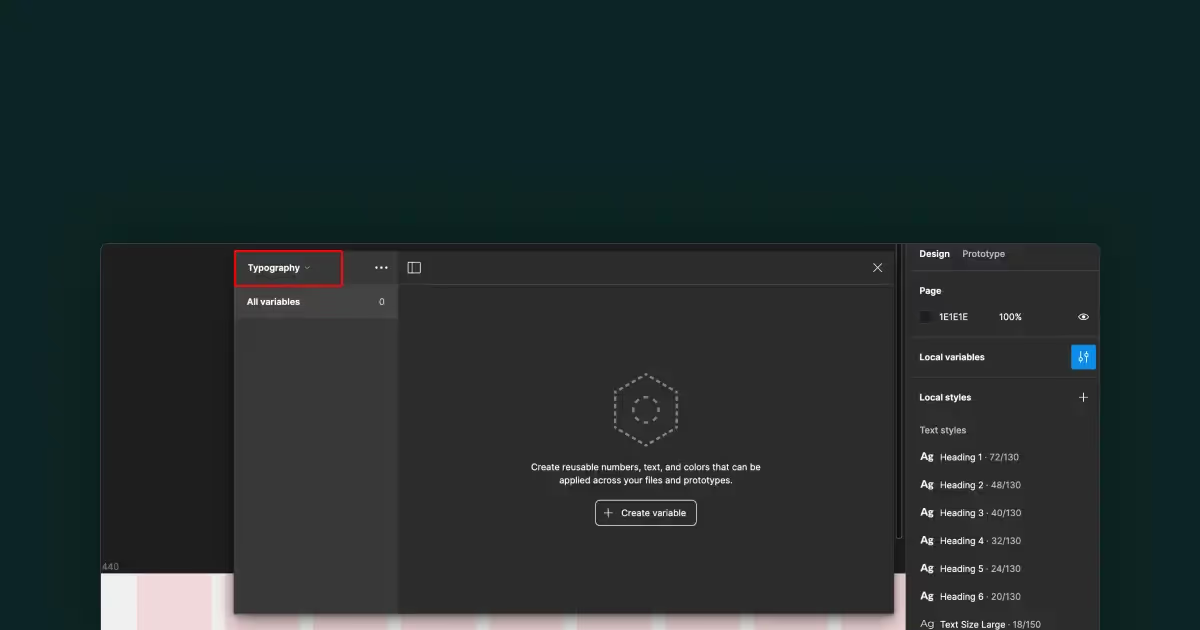
Step 2 : Create a collection called for example “typography” in which you will use the different fonts of your project.

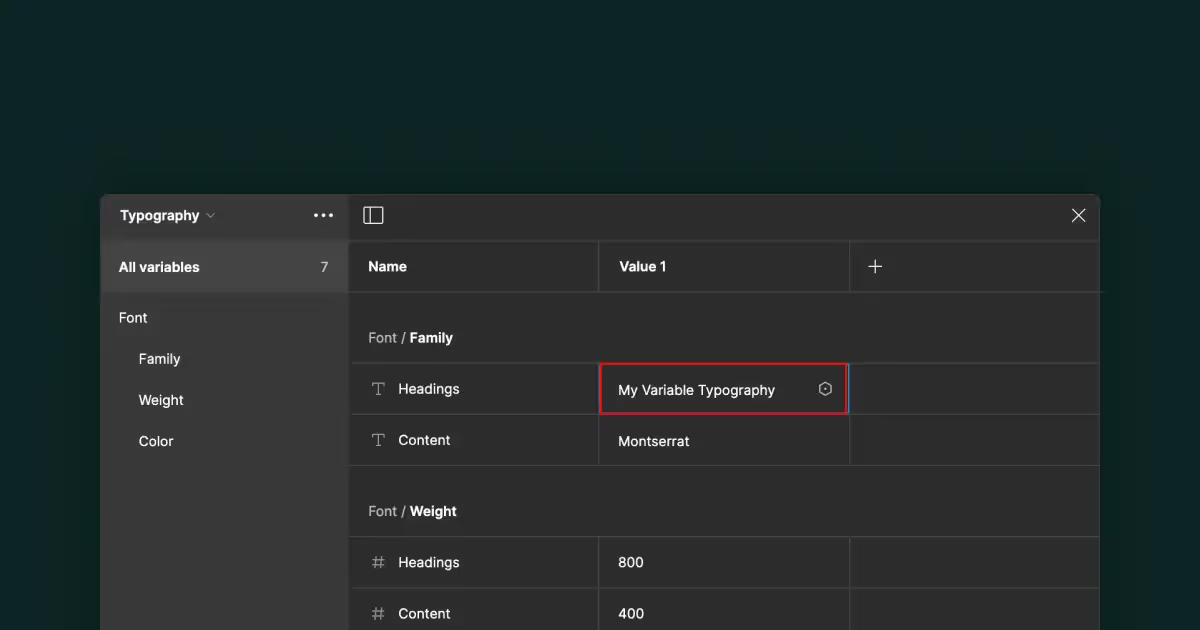
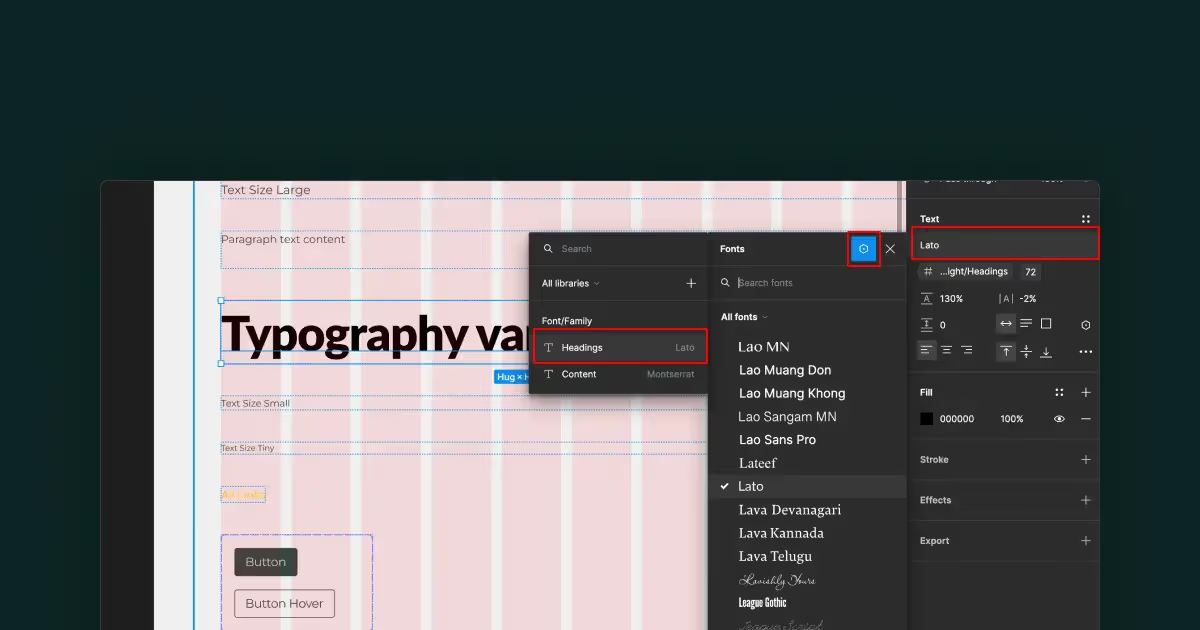
Step 3 : Add your font by typing its name directly into the field.

You won't see a dropdown panel inviting you to select your typography. Indeed Figma offers Google Fonts but if you want to add custom typography hosted on your computer, Figma will not be able to offer it to you, hence the need to fill it in manually.
Step 4 : Attach your variable to an element or text style

If you want to know everything down to the smallest detail Figma has made a short video on the subject:
Complementarity with styles
Although typography variables offer greater flexibility, text styles remain just as important. By combining variables and styles, you can create text styles that combine several variables (typography, text size, colors...), thus offering an effective way to manage your wireframes.
Conclusion
Long awaited but finally here, the support of variables for typography in Figma opens up new perspectives for creating design systems and mockups that are more flexible and scalable. By allowing designers to easily store and reference repeated text values, this feature makes it easy to create consistent and responsive designs. With this new capacity, Figma strengthens its position as best prototyping tool for design.
Explore my latest posts
Take a few minutes to read the latest articles on my blog and learn about the latest news and trends in the world of Webdesign and No-code.